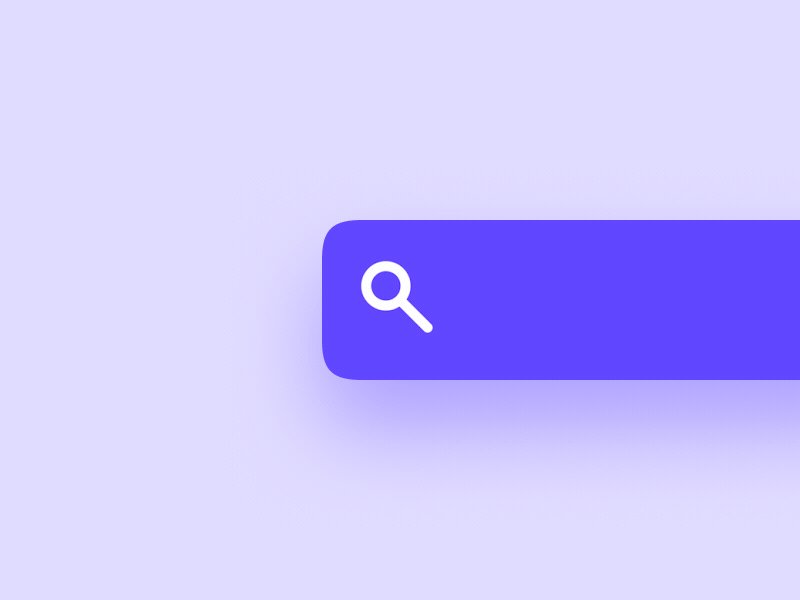
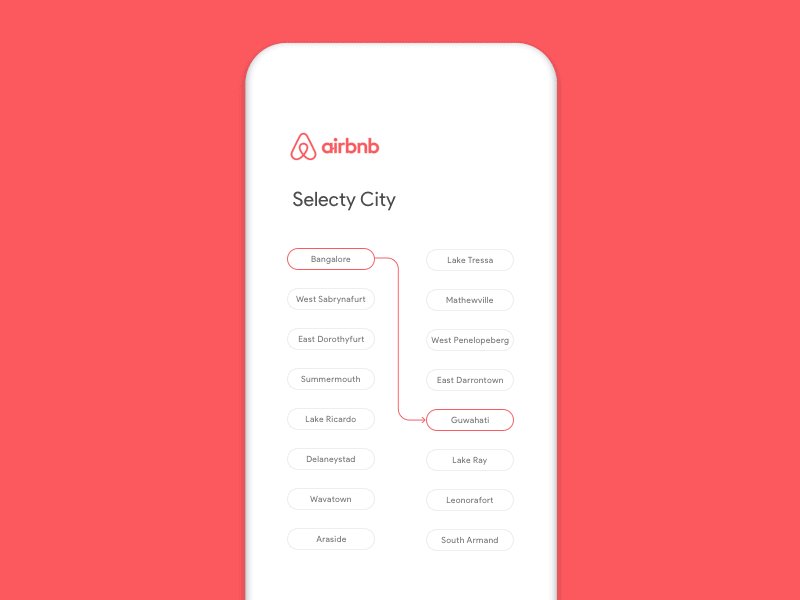
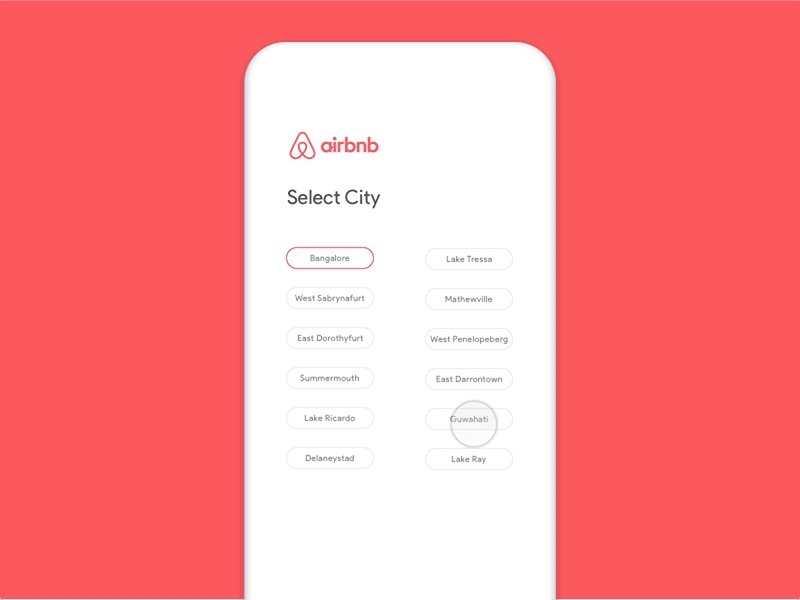
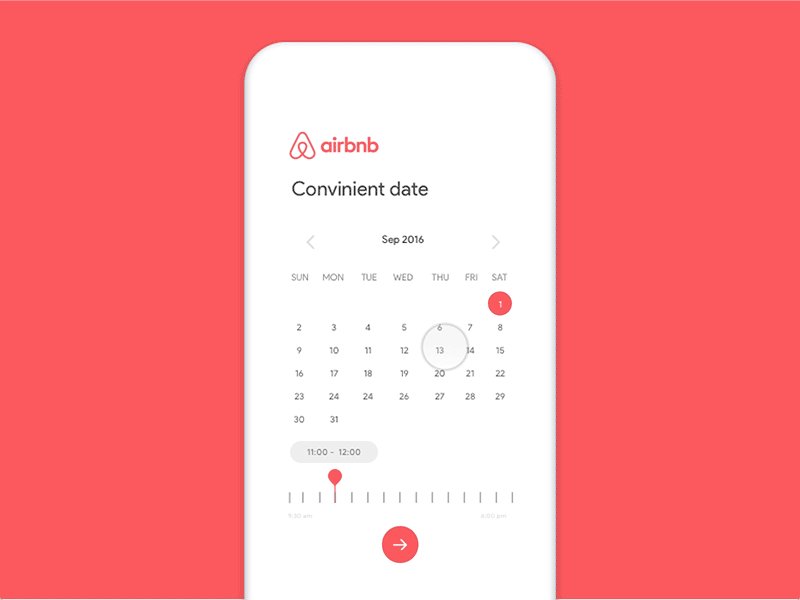
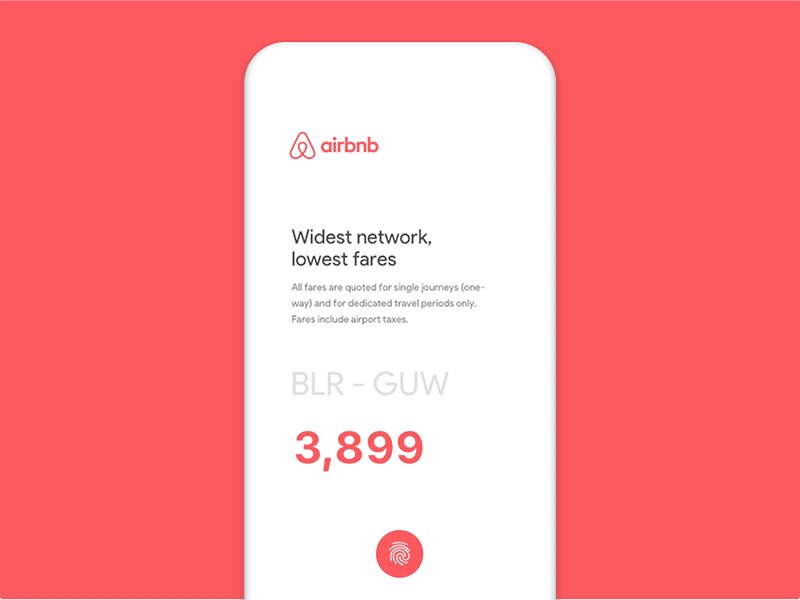
很开心与大家分享一些设计经验,今天我们主要来说说界面动效的几大点。动效制作给人感官的必要点是愉悦性。讲到愉悦性很多设计师第一反应是,那我作品是不是应该一味炫。加入各种粒子、各种特效、各种弹弹弹。然后各种变形,像窗帘那种。其实这种设计理念是大错特错的,在我个人的动效设计观里,我认为好的动效,它的基调应该是非常稳的,也就是说在它的大处是非常稳的而细节处应该追求一些“风骚”感的,当然这只是我的设计观念。很多时候你设计动效,应该考虑我的动效有没有用?作为动效设计师最尴尬的时候就是,你做了很多东西在动画效果上,你设计的会很炫,但是你会发现你的动画效果并没有任何实际意义。在这种时候,个人建议你应该理性大于感性,如果你的动画效果没有任何的交互意义,反而会阻碍用户的效率,那你就该毫不犹豫的删除你的动效。所以,每一个动效设计的背后,都有它的深层含义。你要考虑你的动效设计是否有交互意义。如下图:是一个搜索栏的动效展现,出现在引导页面上带给用户的直观感是“聚焦、提示”,那么我们可以说这个动效是有意义的——聚焦用户、提示用户。

要有原型:
我个人的设计总结是,一定要有原型即prototype,我们可以管静态设计师设计的东西叫做静态原型,我们可以管线框图叫低保质原型,这是交互设计师负责干的事。而我们动效设计师同样也要出自己的原型。我们应该出的是什么呢?——可交互原型。例如下图,google界面动效的一个展示。我们可以看到google动效设计师在联系原型系列交互事件中的强悍之处,google动效设计团队在对原型方面是进行了很多探索的,比如说FRAMER JS比如说Quartz Composer.他们会在原型里面加入更多的技巧。言归正传,为什么要有原型呢?因为就我个人而言在实际工作经验中发现,当我们用AE或者FLASH(当然FLASH也可以做原型)我们用时间轴类软件去在设计层面上就是无拘束的,不考虑系统的限制、不考虑交互的限制、去无拘束的进行动效设计,没错,我们可以做出很炫的动画效果,我们可以做出来这个节奏非常完美,让人感觉很爽的效果,但是!当你的效果上了手机上的时候,你却不知道它是怎样一种效果。它是否会卡顿?它是否会出现你意料不到的手势冲突?某些效果无法实现等等,你用AE做出来的效果只能是看起来爽,乔布斯也说过不是LOOKS LIKE是HOW IT WORKS。原型在这里起到的作用就是你要去检测你的设计,当它真正被实施在移动端或者网页界面,你必须检测使用后是一种怎样的感觉。

了解开发:
1、一个是AE或者其它软件设计出来的很炫的展示稿
2、建议,可以给开发一份原型,让他去操作一下感受这个动画的交互度和操作起来是什么感觉。
目前业界环境是这样的一种情况,因为我们等同于一直站在巨人的肩膀上学习。我们的审美、设计、品味都在极力学习国外。在UI方面我们的能力可能不像国外的开发那么容易,语言在编程方面是我们的短板。但是我们整个行业无论是设计还是开发,我们的起点都是很低的,中国UI设计师的能力也都处于在很低的一个阶段。
我们在工作方法、工作流程以及本应该去紧密衔接的设计开发这两个行业之间缺乏某种沟通。重点就是沟通,我们可以看到设计师了解开发,站在设计和开发的交叉路口上,能看到更远的东西。
多与开发沟通,他可以知道我在设计软件里做的这个动画能否被实现?我在开发里面是否支持粒子的系统?那我是应该放手去做还是我应该去找开发者沟通?当你了解开发之后,你会发现这条路忽然变得宽大起来。那么,了解开发要了解什么呢?IOS、你需要了解得并不多,因为你是以设计者的角度去了解开发。如果你是静态设计师,你要了解切图storyboard\或者怎么去进行自动布局、怎么去适配这些事情是静态设计师该关心的问题。作为动态设计师我们应该关心什么呢?应该关心:动画链的制作,完成第一个段落后,完成第二个,做第三个,第四个。。。这个时候语法怎么写?所以你需要大致了解一点,比如IOS它自带的哪些动画的一些语法,比如IOS自带的弹性动画、缓动动画、关键帧动画、路径动画、粒子动画、再包括IOS自带的逐帧动画等等。
当你在设计时你可能并不了解太多,你随便做,各种炫酷各种来,但是当你递给开发的时候,你会发现很多东西无法实现。这个时候你再去改,你的设计已经背离了你的初衷了。所以这样的情况对产品或你的设计的最终成果来说都是不理想的。
首先,你得知道你的设计限制在什么地方,在这个圈之内去进行设计,尽量把这个圈画满,而不是先画的很满,最后你发现你的圈只是很小的一部,你会发现你开发的这个只有很小一部分和你交集。这时候你再去调整你的路线,你会发现无论时间成本还是学习成本你会花费非常多,代价非常大。这些就是我对于UI界面动效的理解和看法,也欢迎想踏入UI行业的设计师们多多交流。




内容由作者原创,转载请注明来源,附以原文链接
https://open.6pian.cn/news/5332.html全部评论

分享到微信朋友圈
表情
添加图片
发表评论