
来源 七日课吧翻译
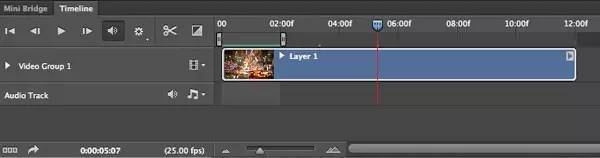
首先,你需要打开视频文件用Photoshop。大多数时候,你将不再需要调整GIF动画的整个序列,所以你可以修剪视频时间轴面板。打开循环选项,并设法找到一个好地方,剪辑视频。

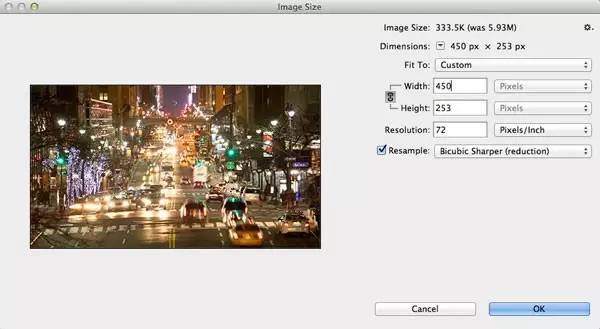
您可以减少从图像尺寸从图像菜单或存储为Web对话框的时候。我喜欢从最初图像大小对话框调节尺寸,因为它可以节省大量的加载时间,当你打开存储为Web对话框。您的视频层将不得不变成一个智能对象,如果你调整图像大小,但你不必担心,它不会影响我们的工作流程。

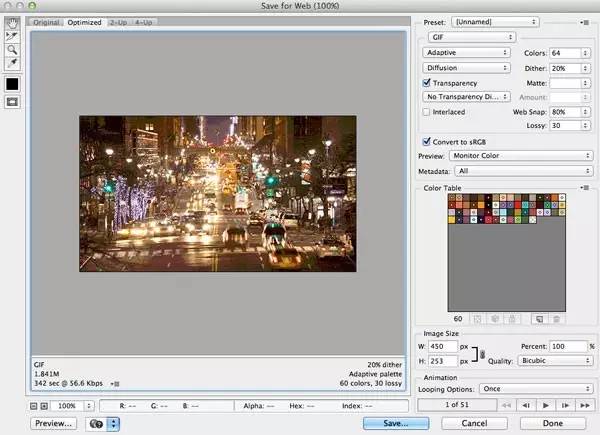
另存为网页对话框将做的工作对我们来说,一旦你选择GIF文件格式作为输出。请注意,动画的选项将显示在对话框的右下角。如果你决定要进一步减少图像的大小,你仍然可以在这里调节。

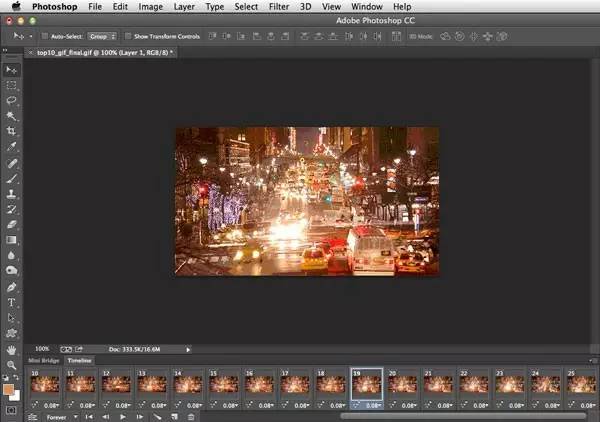
您可以进一步降低GIF动画的大小,如果你重新打开导出的GIF回Photoshop和删除的所有第二或第三帧时间轴面板。那么你应该选择所有剩余帧,并增加它们的持续时间,以补偿帧的损失。如果你不这样做补偿,你的动画将播放比原来更快。一旦你准备好,你可以保存新的版本,这应该比原来小得多。

5.颜色数
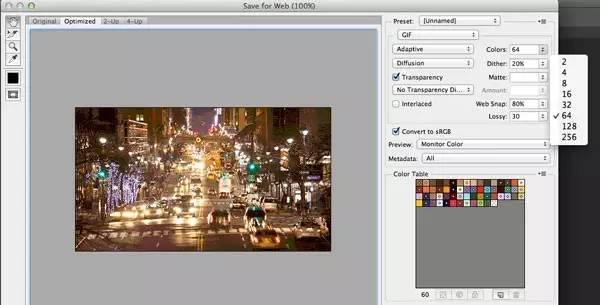
最相关的选项,以优化一个GIF文件的大小是在色表使用的颜色数量。颜色的最大数量为256,这是从8位深度的限制。一般来说它是很好的坚持使用64色或更低,但根据原视频,你可能需要增加的颜色数量,以获得更好的结果。

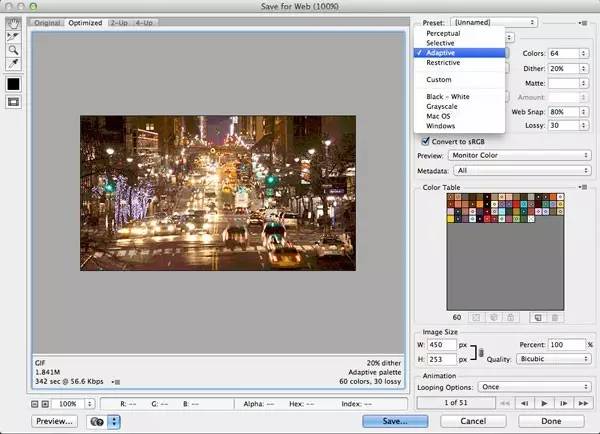
1.感知通过人眼具有更高的灵敏度优先考虑创建一个自定义颜色表。
2.选择创建类似感知颜色表,但有利于颜色和网页的颜色保存的广泛领域。该颜色表通常产生具有最大颜色完整性的图像。(选择性是默认选择。)
3.自适应从图像中出现的最常见的频谱采样颜色来创建自定义颜色表。例如,只有绿色和蓝色色调的图像产生主要由绿色和蓝色颜色表。大多数图像的颜色集中在色谱的特定区域。
4.严格的使用标准,216色,网页安全色常见的Windows和Mac OS的8位(256色)面板表。该选项确保当使用8位颜色显示图像时,没有浏览器仿适用于颜色。如果您的图像少于216种颜色,未使用的颜色从表中删除。

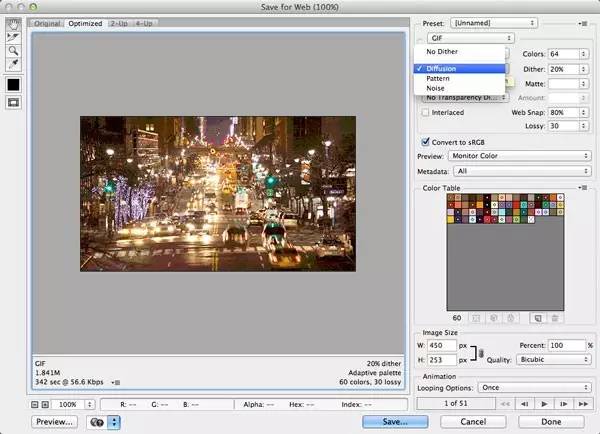
由于GIF文件包含的颜色数量有限,我们可能想模仿缺色,用抖动是可行的。从“抖动”菜单中,我们选择的算法之一。“扩散”的方法让我们调整抖动量。随着“模式”和“噪音”的算法有调整。越抖动的图像中,较大的文件抖动的越大,

1.网页快照是用来帮助防止在浏览器中抖动。它是通过捕捉一些颜色到Web。存在于Web的GIF更安全,
2.有损压缩丢弃可视信息,从而可以减小文件的大小。
3.如果图像包含透明度,选择投影胶片保存透明的像素;取消透明度,以填补亚光颜色完全和部分透明的像素。
4.隔行GIF文件都加载在浏览器中几次传输(如渐进式JPEG的)。
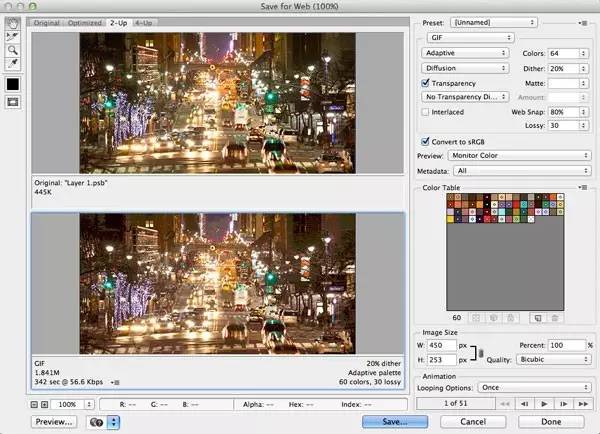
9.比较原始和优化版本
一旦你添加了大量的自定义更改您可以通过使用2向上视图检查文件大小和质量的差异。

如果你已经有预设,看看你在浏览器中预览选项最终GIF,不要忘了将设置保存为预设。您也可以从优化菜单此附加选项指定的文件大小限制,一旦该应用Photoshop将尝试用最佳的图像质量,以适应大小。

内容由作者原创,转载请注明来源,附以原文链接
https://open.6pian.cn/news/4543.html全部评论

分享到微信朋友圈
表情
添加图片
发表评论