近年来,H5页面火爆整个移动互联网,这些页面的炫酷展现,都离不开动画制作,而动效设计和制作早已成为一名合格设计师必需掌握的技能。
目前,设计师制作H5页面更多的是借助H5制作工具,本文将以H5制作工具为例和大家一起挖掘几种常见的H5动画制作方法。
H5制作工具自带的动画功能
目前市面上用的比较多的H5制作工具有木疙瘩、ih5等,本文将以木疙瘩为例给大家介绍。
关键帧动画:可以实现常见的动画效果,比如位移、大小、旋转、透明度改变等。
变形动画:可以实现形状的改变和颜色过渡的动画效果。
进度动画:可以实现进度走势效果,图表走势图和打字机效果用进度动画来做比较理想。
逐帧动画:逐帧动画就是在时间轴的每帧上逐帧绘制不同的内容,使其连续播放而成动画。
优点:逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容,而它类似于电影的播放模式,很适合于表演细腻的动画。
例如:人物或动物急剧转身、头发及衣服的飘动、走路、说话以及精致的3D效果等等。
缺点:因为每一帧都不是不同的图片,制作会增加负担并且最终输出的文件也很大,在移动互联网上不利于传播。
鉴于以上优缺点,大家在动画制作过程中可以少量地添加逐帧动画来表现一些细节。
逐帧动画的实现很简单,但逐帧动画的内容制作,可能会让一些同学头痛,下面给大家罗列3种获得逐帧动画内容的方法。
手绘
如果手绘能力较好的设计师可以将每一帧的画面自己画出来,当然这样工作量也会比较大
从视频里获取
如果看中里某个视频里某段动画效果,想用到项目当中来,可以通过AE将视频转换成序列帧图片,具体操作方法如下:
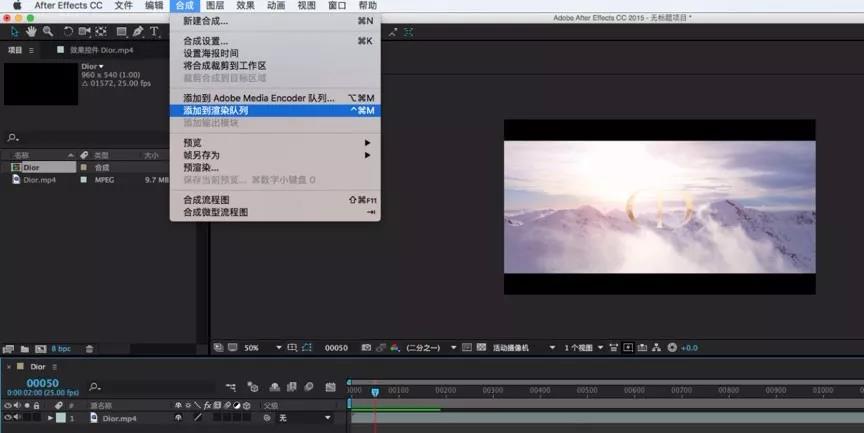
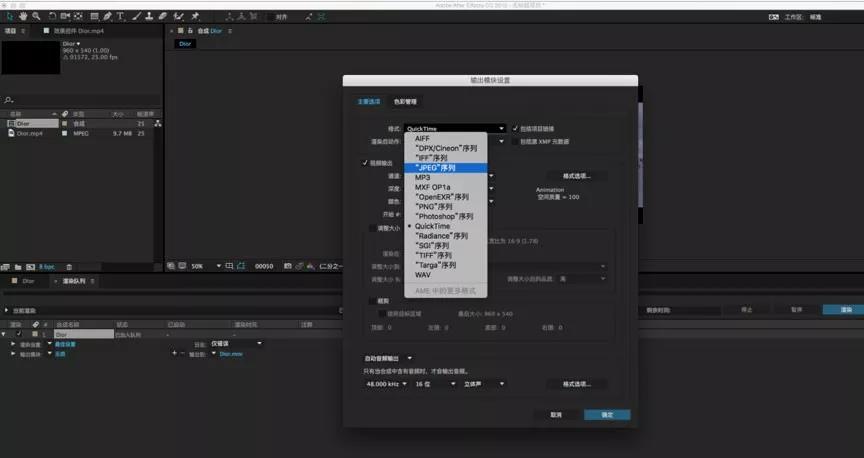
将视频文件导入到AE中,找到合成菜单--添加到渲染队列--在面板里将格式改为“JPG“序列或者“PNG“序列--渲染出来即是一张张内容不同的的静态图片。
如果图片太大的话,可以通过图片压缩工具来对图片大小做进一步优化。


从GIF动画里获取
如果看中的是GIF动画里面的素材,同样也可以将图片获取,需要先下载一个看图软件“2345看图王“或者“7GIF“,可以将GIF图里的每一帧图片保存出来。
GIF动画
GIF动画的制作方法有很多种,可以通过PS来制作,也可以在AE中制作好视频再导入到PS中转成GIF动画形式。
GIF图片擅长于制作细节的小动画,位图,优势在于“体型”小,制作成本低,GIF动画常在H5动效里用做loading效果、热门小标签等,所以,小的动画可以用GIF来展现。
视频
H5页面中,很多效果其实是视频,比如曾经有一个标题叫做“该新闻已被BMW快速删除“宝马案例,刷爆了整个微信朋友圈,如果不带交互效果,用视频全屏的方式来播放动画也是有非常不错的选择。
在H5制作工具中插入代码实现动效
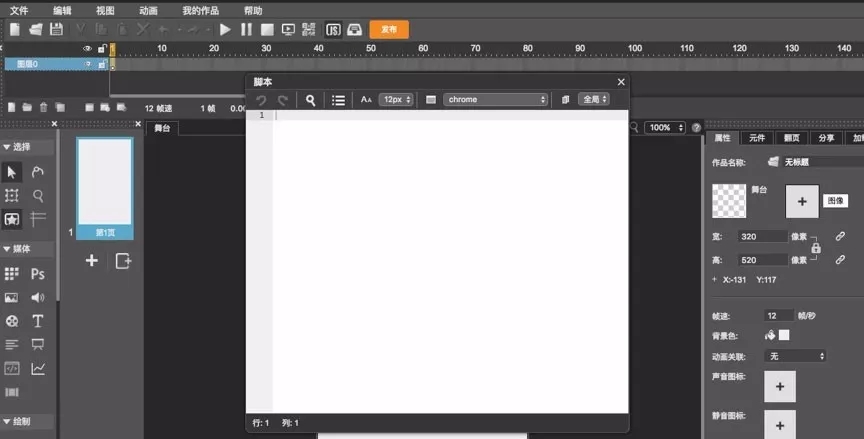
很多H5制作工具,也支持插入代码来辅助实现一些功能,以木疙瘩为例,点击脚本工具可以插入代码。

比如做事件绑定,可以加入这样一段代码:
mugeda.addEventListener('renderReady',function(){});
如果对前端有深入了解的设计师,也可以将制作的H5页面从制作工具中导出为html文件格式,在源文件里面添加一些前端代码,html5加上css3.0配合javascript可以实现很多不错的效果,比如:3D效果,svg和canvas绘图动画等。
以上五种方法,系统全面地涵盖了目前市面上常见的H5动画制作的方法,理解了以上方法,也就理解了动画制作的原理。
在动画制作的过程中,针对不同的动画效果,你可以选择最合适的动画制作方法来实现。
内容由作者原创,转载请注明来源,附以原文链接
https://open.6pian.cn/news/2352.html全部评论

分享到微信朋友圈
表情
添加图片
发表评论